Uploaded Ads Give Advertisers Access to More Inventory Than Responsive Display
Over the past couple of years, Google has been shifting away from text ads on the Google Display Network for a more visual advertizing unit: Responsive Ads.
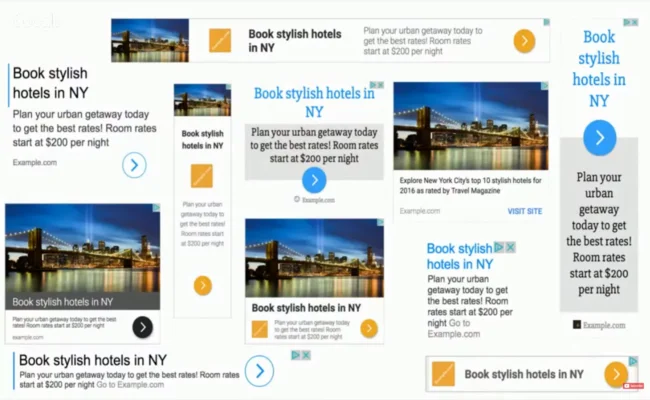
These units contain both a text and image component and serve almost equally a bridge between the text and banner ad types. If you haven't seen responsive text ads before, here are a few examples of what they tin can look like.
Text Ads used to find a big amount of inventory, simply they were like shooting fish in a barrel for users to overlook since there was no visual component drawing their middle. Many text ads blended seamlessly into the background of websites. Google'southward shift to Responsive Ads has helped increase click through rates (CTRs) for Google Display Network ads, an improvement arguably skilful for advertisers and Google alike.
Notation: As of November 2019, legacy display ads are being replaced by responsive display ads. Learn more than most the announcement here.
How Do Responsive Display Ads Perform?
Here is a small example of the performance I'm seeing for each advertizing unit in my accounts.
Impressions are higher as Google is increasingly preferring to employ Responsive Ads to make full inventory, but on top of that, CTR for these Responsive Ads is higher than both other advertising units.
Responsive Ads accept besides made the Google Display Network more accessible to a greater amount of advertisers. Standard banner ads take been a part of the Google Display Network for quite a while, simply not all advertisers are able to take advantage of these advert slots.
In that location are nearly twenty standard sizes for banner ad units on the GDN, each requiring a blueprint team to tweak, resize, and customize the visuals to make sure they look correct.
Many teams simply don't have the bandwidth to create a total suite of banner ads, not to mention regularly creating multiple sets for proper ongoing bulletin and creative testing.
More often than non, advertisers volition opt to focus on the tiptop 5 banner sizes, causing lots of inventory to go unused on the GDN.
Desire to create designer-quality display ads in minutes? Try our gratuitous Smart Ads Creator.
Enter Responsive Ads.
These ad units allow advertisers to fill every infinite on the Google Display Network. This includes Native, Text, and Banner ad spaces. They do this by (surprise!) being responsive to the space and showing 1 of many text and visual combinations available. What this means for us advertisers is that there are many things Google is doing in real time that volition bear upon the manner our ads appear:
- Images volition be scaled to fit into each advert unit.
- Text combinations will exist chosen based on available space.
- Some text will be truncated in limited areas.
So knowing these things, information technology'south important we set ourselves upwards for success with any of the choices Google makes. Beneath are some best practices to keep in mind with images, text, and message choices while amalgam Responsive Ads.
1.) Optimize for Image Scaling
Responsive Ads allow advertisers to upload a couple images with ads in a square and landscape format. This tin can be really swell if you have images that aren't easily cropped.
The big caveat: Although the image upload procedure shows the images relatively large on the screen, not all resulting ad units will have big images. Meaning, the images you upload can get scaled down to fit into the appropriate space.
We're running ads for a luxury travel bureau that plans astonishing trips all across the globe. One of their more popular trips are safaris, then nosotros've been running Responsive Ads to generate more involvement.
When choosing our images, we leaned on their expertise and establish that zebras are a customer favorite, so nosotros decided to use zebras in the ads. We reviewed a number of images and came up with a couple that showed ii different versions of zebras:
The first shows a group of zebras with a safari van in the background. Couldn't be more spot on for what nosotros're advertising. The second paradigm only shows a couple of zebras upwards close.
Which epitome do you recollect we used?
If you said image 2, you lot're correct!
When both of these images are large, the first has a much better representation of what we're selling, but the image of only zebras tin also be eye-catching plenty to those interested in zebras, even if the prototype isn't perfectly on the olfactory organ for safaris.
When we scale these images down, the first becomes much harder to empathize what's going on. There are black and white stripes, and maybe a automobile and a tree, the ground is orangish for some reason, but it's really hard to tell what's going on in a quick glance. In the scaled down version, the epitome on the right is the clear winner since it'south still clear that we're looking at zebras.
When choosing images, think about how they wait at full scale, but as well how they would expect if scaled downwards. If the images get too dirty when scaled down, you may be losing out on the impact an accompanying paradigm can take.
two.) No Size Is Optional
Some artistic sections will say they're optional, simply treat them as required. This will ensure all resulting ad variants will take the best possible representation in any space they fill.
If all else fails, use the same image, but utilize the ingather tool that allows you lot to make a landscape image square, or vice versa.
iii.) Be Flexible with Your Logo Where You Can
Brands love their logos. They're sacred. I get that.
But for recognition on the GDN, the benefit of making small adjustments to ensure a logo is recognized tin be worth the sacrifice.
The logo image uploads are the aforementioned as the image components: foursquare and landscape. The problem is that some logos are designed to always be mural or square and scaling can be your worst enemy here.
If you accept a logo that is only square or mural, consider adjusting to make it fit a scrap better in the infinite, or practice away with role of it to make it work better. Don't be agape to use simply the icon portion of your logo if you lot need to for the foursquare portion or shift alignment to brand things fit meliorate.
Allow's wait at an example of Spotify. They have a logo that is designed for mural with the icon on the left and the give-and-take "Spotify" to the right.
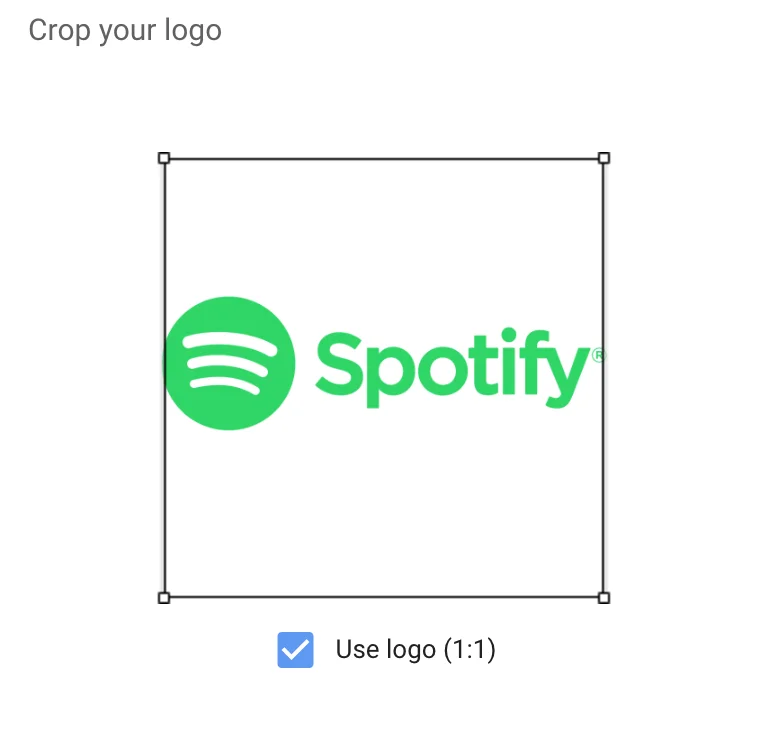
But this doesn't fit well in the foursquare image section of the logo for Responsive Ads. If you try and use this epitome in that space, it just doesn't fit.
At this signal, you might attain out to your designer to get a foursquare version of your logo. More often than not, the first answer a designer will give is to simply add whitespace to the top and bottom of the image to make it a square.
While this might look OK in the editor, don't forget near the scaling event we talked about earlier. This will likely wait fine on larger ad formats, only on smaller ones it will exist difficult to read.
At this point, it'southward best to attempt and make other adjustments to get your logo in the ad in the all-time fashion possible.
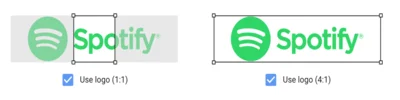
For Spotify, they already have a version of their logo where they've adjusted to put the word "Spotify" under the icon what will work just fine for the foursquare version.
Or they could go with only the icon past itself.
Because when the logos are scaled downwards to the same size, it'southward easier to come across and read the ii nosotros adjusted.
Although your brand managers might not similar it, if you're planning to run Responsive Ads, it's worth it to spend some fourth dimension adjusting your logo to fit both the square and mural space without losing the feel of your make.
four.) Be Aware of Text Combinations
In the Responsive Ads format, nosotros're given a number of text fields to piece of work with.
- Short Headline: 25 Characters
- Long Headline: xc Characters
- Description: ninety Characters
- Business Name: 25 Characters
This is much more than text space than we've been given in the past, but it'southward important to know that non all text will show up together. Furthermore, it'south of import to know which text fields can and will be shown together so we can make the virtually of the ad impression we're given.
Headlines will never be shown together.
This means headlines can just exist dissimilar versions of the aforementioned message. They'll never be shown together so we don't accept to worry about repeating ourselves in the headlines.
Descriptions tin can be shown with either Short or Long Headlines.
This indicates descriptions can e'er be a further explanation of the headline. The clarification will never be shown without a headline, and so nosotros'll never miss out on context. It likewise tin can be shown with either curt or long headlines, so make sure you're not repeating copy from the headlines in the description.
Sometimes headlines will show without the descriptions.
Given this fact, it tin can be beneficial to arts and crafts headlines that an all-encompassing of a message or are enticing enough to get a user to click through to learn more without the help of the clarification. For me, this ways that I'll endeavour to include a phone call to action in my long headlines if possible.
Both Long Headline and Description can cease in ellipses if they don't fit the space.
Since these text fields tin can be truncated, information technology'south important to front-load messaging. Make sure users will get all data at the front end of the text and so nothing is missed if the end is cut off.
Once we know the text field combinations, it's much easier to craft copy that's informative, consequent, and non-repetitive.
five.) Check & Share Previews
Although Responsive Ads are created in real time and there are well-nigh ane billion combinations of a single ad that could be created, we do go a small glimpse into what these ads might expect like with previews.
During the build procedure, there are a series of sections that will testify united states what our ads might look like in the wild. Just these are mostly limited to foursquare versions and one mobile-friendly view.
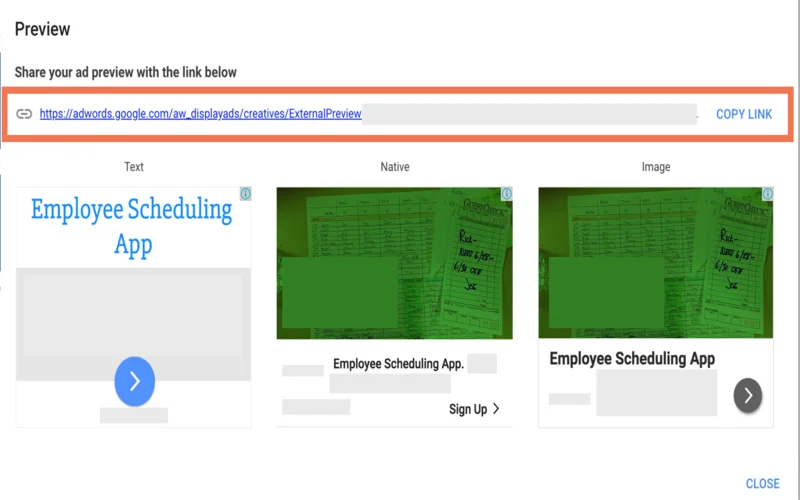
The best place to view the potential final products is actually subsequently the ad has been created. When in the Google Ads interface, yous tin can click on the ad itself, and it volition bring upwards a Preview box. Within that box, there'south a link. This is where the real magic happens.
This link opens up a whole new window with many more previews of the potential ad combinations for Native, Image, and Text placement.
Granted, this isn't about a comprehensive list of the combinations that can be created, merely this is much better than what we've been given to this point. Better yet, this link is sharable so other members of the team (designers, client contacts, bosses, make managers, etc.) can see the potential ad units and requite any feedback.
6.) Be Cautious of Brand Condom and Regulations
After all of this, Responsive Ads simply aren't right for all companies. And that'southward OK.
From a brand safety perspective, it'due south sometimes unacceptable for a company to not know what all combinations of images and text are going to testify up. They would rather control all aspects of the ads from start to terminate, which ways imprint ads are going to be the best fashion forrad for them on the Google Display Network.
Another common event with Responsive Ads deals with regulations. Some industries require advertisers to disclose legal information directly in their ads, which for Responsive Ads would hateful they would likely have to employ nearly all text and image space to cover those legal requirements without getting to the actual advertisement itself.
Keep these regulations in mind when looking through the combinations of text fields and images. If you lot're able to cover your bases, then you lot're all set. If not, this might not be the ad unit of measurement for y'all.
Closing thoughts
And there you accept it! Responsive Ads on the GDN don't crave a physics degree, merely there are certainly some steps yous tin can take to stride up your game without too much effort. Choose images and text wisely, empathise how they'll play together, and make certain you've covered your regulatory bases before jumping in.
Accept you been running Responsive Ads on the GDN? What has been your experience? Accept yous had any issues with the best practices mentioned above?
Source: https://www.wordstream.com/blog/ws/2018/07/23/responsive-display-ads




















Belum ada Komentar untuk "Uploaded Ads Give Advertisers Access to More Inventory Than Responsive Display"
Posting Komentar